Kelas : 3 KA 33
Npm : 11110266
SEKILAS TENTANG OPEN GL
OpenGL adalah sebuah program aplikasi interface yang digunakan
untuk mendefinisikan komputer grafis 2D dan 3D. Program lintas-platform API ini
umumnya dianggap ketetapan standar dalam industri komputer dalam interaksi
dengan komputer grafis 2D dan juga telah menjadi alat yang biasa untuk
digunakan dengan grafis 3D. Singkatnya, Open Graphics Library, OpenGL
menghilangkan kebutuhan untuk pemrogram untuk menulis ulang bagian grafis dari
sistem operasi setiap kali sebuah bisnis akan diupgrade ke versi baru dari
sistem.
Fungsi dasar dari OpenGL adalah untuk mengeluarkan koleksi
perintah khusus atau executable ke sistem operasi. Dengan demikian, program ini
bekerja dengan perangkat keras grafis yang ada yang berada pada hard drive atau
sumber tertentu lainnya. Setiap perintah dalam dirancang untuk melakukan
tindakan tertentu, atau memulai efek khusus tertentu yang terkait dengan
grafis.
Membuat perintah dalam OpenGL dapat terjadi dalam dua cara yang
berbeda. Pertama, adalah mungkin bagi programmer untuk membuat dan menyimpan
daftar perintah yang dapat dieksekusi secara berulang. Ini adalah salah satu
cara yang lebih rutin untuk program interface yang digunakan. Seiring dengan
berkembangnya kelompok perintah yang kurang lebih permanen, maka memungkinkan
untuk membuat dan menjalankan salah satu perintah dalam batas-batas waktu dari
komputer grafis.
Seiring dengan kemampuan interface dari sistem operasi, OpenGL
juga menyediakan beberapa built-in protokol yang mungkin berguna bagi pengguna akhir.
Di antaranya fitur alat seperti alpha blending, pemetaan tekstur, dan efek
atmosfer. Alat ini dapat berinteraksi dengan sistem operasi yang sedang
digunakan.
Awalnya dikembangkan oleh Silicon Graphics, OpenGL kini dianggap
standar industri. Interface program aplikasi yang aktif didukung oleh Microsoft
ini, menawarkan download gratis daftar OpenGL untuk digunakan pada sistem Windows.
OpenGL juga bekerja sangat baik dengan Inventor Open, sebuah pemrograman
berorientasi obyek alat juga diciptakan oleh Silicon Graphics.
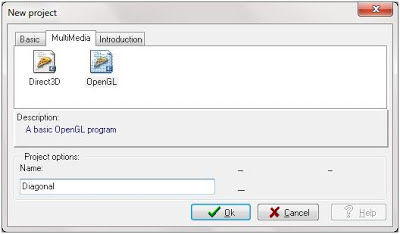
Untuk
mengawalinya kita bisa memulainya dengan membuka program Dev C++ dan membuat
project baru,seperti gambar di bawah ini :
Lalu kita beri nama dengan contoh gambar seperti berikut :
Vertikal
* OpenGL animation code goes here */
glClearColor (0.9f, 0.1f, 0.1f, 1.2f); [ Untuk memilih warna yang digunakan ]
glClear (GL_COLOR_BUFFER_BIT); [ Untuk membersihkan layar latar belakang ]
glClearColor (0.9f, 0.1f, 0.1f, 1.2f); [ Untuk memilih warna yang digunakan ]
glClear (GL_COLOR_BUFFER_BIT); [ Untuk membersihkan layar latar belakang ]
glPushMatrix ();
[ Membuat baris kode menjadi
tidak berlaku untuk bagian luar]
glClearColor(1,1,1,0); [ Untuk menentukan warna garis/titik ]
glColor3f(1,1,1); // [ Untuk menentukan warna garis/titik ]
glClearColor(1,1,1,0); [ Untuk menentukan warna garis/titik ]
glColor3f(1,1,1); // [ Untuk menentukan warna garis/titik ]
glBegin(GL_LINES);
[ Untuk menggambar garis dari
titik yang digunakan ]
glVertex3f(0,0,-0.0); [Untuk menentukan titik awal yang digunakan ]
glVertex3f(0.0,130.0,0.0); [Untuk menentukan titik akhir yang digunakan ]
/////////////////////////////////
glVertex3f(0,0,-0.0); [Untuk menentukan titik awal yang digunakan ]
glVertex3f(0.0,130.0,0.0); [Untuk menentukan titik akhir yang digunakan ]
/////////////////////////////////
glEnd ();
[ Untuk mengakhiri gambar garis di titik akhir
]
glPopMatrix (); [ Membuat baris kode menjadi tidak berlaku untuk bagian luar ]
glPopMatrix (); [ Membuat baris kode menjadi tidak berlaku untuk bagian luar ]
SwapBuffers (hDC);
[ Digunakan untuk menukar bagian belakang
buffer menjadi buffer layar ]
Sleep (1);
}
}
Sleep (1);
}
}
LOGIKA :
Pada pembuatan garis VERTIKAL pemahaman tentang garis pada line bagian “glvertex3f” harus sedikit di fokus dan di beri perhatian yang lebih,dicoding program ini sebuah garis dibuat dengan koordinat yang kita tentukan dan koordinat untuk pembuatan garis yang sesuai dengan fungsi yang kita gunakan. dan setelah coding dibuat kita tinggal tekan F9 untuk compile dan run lalu jendela untuk open GL sample pun keluar dan menghasilkan sebuah garis berbentuk garis vertikal.
Pada pembuatan garis VERTIKAL pemahaman tentang garis pada line bagian “glvertex3f” harus sedikit di fokus dan di beri perhatian yang lebih,dicoding program ini sebuah garis dibuat dengan koordinat yang kita tentukan dan koordinat untuk pembuatan garis yang sesuai dengan fungsi yang kita gunakan. dan setelah coding dibuat kita tinggal tekan F9 untuk compile dan run lalu jendela untuk open GL sample pun keluar dan menghasilkan sebuah garis berbentuk garis vertikal.
Horizontal
* OpenGL animation code goes here */
glClearColor (0.1f, 0.1f, 0.9f, 0.9f); [ Untuk memilih warna yang digunakan ]
glClear (GL_COLOR_BUFFER_BIT); [ Untuk membersihkan layar latar belakang ]
glPushMatrix ();
[ Membuat baris kode menjadi tidak berlaku
untuk bagian luar ]
glClearColor(1,1,1,0); [ Untuk menentukan warna garis/titik ]
glColor3f(1,1,1); // [ Untuk menentukan warna garis/titik ]
glClearColor(1,1,1,0); [ Untuk menentukan warna garis/titik ]
glColor3f(1,1,1); // [ Untuk menentukan warna garis/titik ]
glBegin(GL_LINES);
[
Untuk menggambar garis dari titik yang digunakan ]
glVertex3f(0,0,-0.0); [ Untuk menentukan titik awal yang digunakan ]
glVertex3f(0.9,0.0,0.0); [Untuk menentukan titik akhir yang digunakan ]
/////////////////////////////////
glVertex3f(0,0,-0.0); [ Untuk menentukan titik awal yang digunakan ]
glVertex3f(0.9,0.0,0.0); [Untuk menentukan titik akhir yang digunakan ]
/////////////////////////////////
glEnd ();
[ Untuk
mengakhiri gambar garis di titik akhir ]
glPopMatrix (); [ Membuat baris kode menjadi tidak berlaku untuk bagian luar ]
glPopMatrix (); [ Membuat baris kode menjadi tidak berlaku untuk bagian luar ]
SwapBuffers (hDC);
[ Digunakan untuk menukar bagian belakang
buffer menjadi buffer
layar
]
Sleep (1);
}
}
Sleep (1);
}
}
LOGIKA :
Pada pembuatan garis DIAGONAL hampiir
mirip dengan VERTIKAL, pemahaman
tentang garis pada line bagian “glvertex3f” harus sedikit di fokus dan di beri
perhatian yang lebih,dicoding program
ini sebuah garis dibuat dengan koordinat yang kita tentukan dan koordinat untuk pembuatan garis yang sesuai dengan fungsi yang kita gunakan. dan
setelah coding dibuat kita tinggal tekan F9 untuk compile dan run lalu jendela
untuk open GL sample pun keluar dan menghasilkan sebuah garis berbentuk garis horizontal.
Diagonal
/* OpenGL animation code goes here */
glClearColor (9.1f, 0.1f, 0.1f, 0.1f); [ Untuk memilih warna yang digunakan ]
glClear (GL_COLOR_BUFFER_BIT); [ Untuk membersihkan layar latar belakang ]
glClearColor (9.1f, 0.1f, 0.1f, 0.1f); [ Untuk memilih warna yang digunakan ]
glClear (GL_COLOR_BUFFER_BIT); [ Untuk membersihkan layar latar belakang ]
glPushMatrix ();
[ Membuat baris
kode menjadi tidak berlaku untuk bagian luar ]
glClearColor(1,1,1,0); [ Untuk menentukan warna garis/titik ]
glColor3f(1,1,1); // [ Untuk menentukan warna garis/titik ]
glClearColor(1,1,1,0); [ Untuk menentukan warna garis/titik ]
glColor3f(1,1,1); // [ Untuk menentukan warna garis/titik ]
glBegin(GL_LINES); [ Untuk
menggambar garis dari titik yang digunakan ]
glVertex3f(0,0,-0.0); [ Untuk menentukan titik awal yang digunakan ]
glVertex3f(0.9,0.9,0.0); [Untuk menentukan titik akhir yang digunakan ]
/////////////////////////////////
glVertex3f(0,0,-0.0); [ Untuk menentukan titik awal yang digunakan ]
glVertex3f(0.9,0.9,0.0); [Untuk menentukan titik akhir yang digunakan ]
/////////////////////////////////
glEnd ();
[
Untuk mengakhiri gambar garis di titik akhir]
glPopMatrix (); [ Membuat baris kode menjadi tidak berlaku untuk bagian luar ]
glPopMatrix (); [ Membuat baris kode menjadi tidak berlaku untuk bagian luar ]
SwapBuffers (hDC);
[
Digunakan untuk menukar bagian belakang buffer menjadi buffer layar ]
Sleep (1);
}
}
Sleep (1);
}
}
Logika :
Pada pembuatan garis DIAGONAL pemahaman
tentang garis pada line bagian “glvertex3f” harus sedikit di fokus dan di beri
perhatian yang lebih,dicoding program
ini sebuah garis dibuat dengan koordinat yang kita tentukan dan koordinat untuk pembuatan garis yang sesuai dengan fungsi yang kita gunakan. dan
setelah coding dibuat kita tinggal tekan F9 untuk compile dan run lalu jendela
untuk open GL sample pun keluar dan menghasilkan sebuah garis berbentuk garis
diagonal.
OUTPUT :